Table of Contents
Prereqs
You'll of course need inkscape installed
You'll need an image. .png's work, probably other formats too. It should be as straight as possible. Use a tool like the Gimp to correct rotation if necessary. It should be straight enough so that a line from top/bottom or left/right is straight enough for your purposes.
This assumes that you have a 90 degree routed sample. You'll have to make tweaks but nothing major for something not of that nature.
I am as of the time of this writing I use 0.48, although parts of this may have been written for 0.47. 0.47 is not recommend, see warning at bottom.
Configure inkscape
Launch Inkscape and lets get started
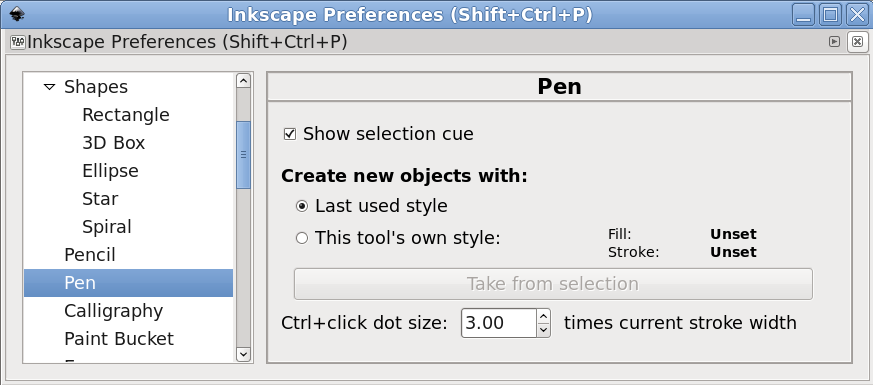
Edit Preferences
- Pen: Create new objects with: Last used style
- Shapes: Rectangle: Create new objects with: Last used style
Without this every time you create a new polygon you'll have to keep re-selecting things.
Create a new document
And save it somewhere.
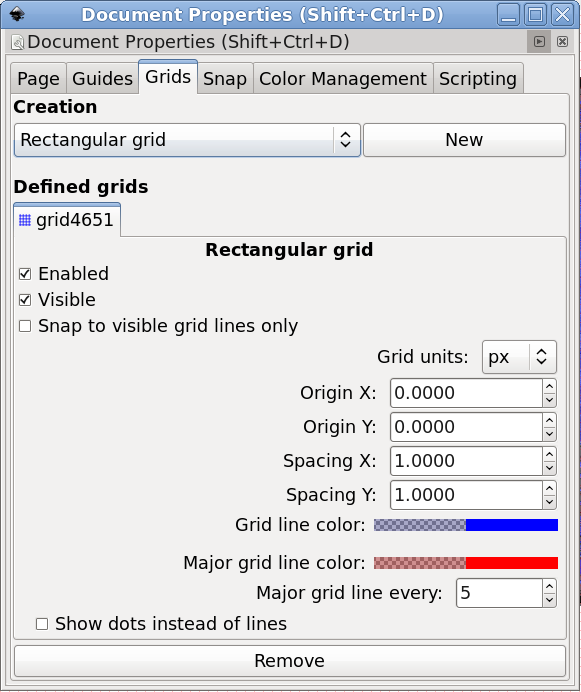
- Grids: Spacing X: 1.0000
- Grids: Spacing Y: 1.0000
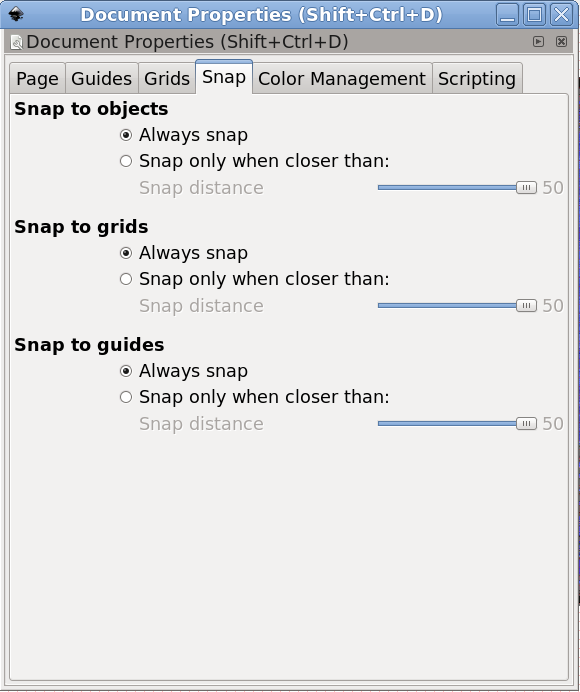
- Snap: Snap to grids: Always snap
Without this it will be difficult to get polygons to line up predictably.
Add an image
Create a new layer to store the image. File→import and select the image you want. You should now be able to show/hide that image as a layer. I suggest also locking it so that you don't move it around. Go fo file → Document preferences and hit “fit size to selection”. The document will not be the size of this image.
Repeat for additional layers. Align the additional layers by setting transparency to 50% on the layer selection box so that you can make a reasonable match.
Create some polygons
Start by creating and selecting a new layer. If you have a top metal image you might want to create “m1' or “metal”.
Select the pen tool (“Draw Bezier curves and straight lines). This toolbar is by default on the left.
Select the “Use straight lines” box at the top.
Select a fill at the bottom. Consider using Mead/Conway colors so your diagrams are easy to read.
Click once in a corner of the polygon, preferably on a long side. Inkscape will then snap to the closest 90 degree angle as you move it away. Click on the next point on the polygon and for each additional point up to the last one. When you would create the final point (not the final edge) instead click on the original point. This will close the polygon and create an aligned final edge.
Repeat for additional polygons.
Tips
Setting polygons to half transparent can make them easier to line up. However, you may have to adjust them to full brightness by selecting all before export
Merging .svgs isn't as clean as one might hope. Without a special tool you probably can't have two people work on the same layer in the same file. Either have them work on different layers or you'll have to have someone manually merge them together which may cause more work than it solves.
Although clicking at corners is (possibly) the most intuitive its not the most accurate. Instead, start by clicking in a corner and then click along the edge. This will allow you place the dimension more accurately since you can focus on centering it on the line instead of the jumble at the corner. This works because when snapping to right angle only one dimension is tracked at a time to make a line.
The higher the resolution you can work at the more accurate and quicker you'll likely be. I constantly zoom in and out to work quickly.
Large / complex polygons
Multiple polygons can be combined together. This can help in drawing very large polygons without having to do everything in one go. Select both polygons and then click Path Union. You may want to delete some of the extra points it creates. However, if you are careful with how you create your shapes you shouldn't be generating extra points.
I recommend against forming complex polygons (ex: a doughnut), in part because JSSim can't currently handle them. If you don't care about JSSim this is probably not a big deal.
Issues
Inkscape 0.47 and perhaps some other version has a bug where your won't get 90 degree snap on the last point. See https://bugs.launchpad.net/inkscape/+bug/522335 I'm currently using 0.48.3.1 which seems to have this bug fixed.
References
- Digitizing ICs with Inkscape video tutorial (65CE02): http://youtu.be/RW-EUDh4XAA
- Some examples
-
- Someone said to take a look at this